Resepbyta.com – L’invio di messaggi e-mail diventa più semplice se fornisci un URL che è stato trasformato in un collegamento speciale. Gmail è uno dei programmi di Google che può essere “ingannato” per diventare un collegamento diretto che porta all’e-mail mirata.
In questo semplice articolo, ti mostreremo come creare un’e-mail sotto forma di link. Perché trasformare un’e-mail in un link? perché solo cliccando sul link si aprirà una nuova pagina che contiene tutte le informazioni per l’utilizzo della posta elettronica.
Se stai utilizzando un computer o un tablet PC, facendo clic su un collegamento e-mail da un sito Web o da un’applicazione per la gestione dei documenti come Microsoft Word, Excel, Google Docs o Fogli Google si aprirà immediatamente una pagina come Microsoft Outlook, Thunderbird o Windows Posta.
La domanda è, oltre a Gmail, e-mail come Yahoo Mail, Yandex, Outlook Mail, AOL Mail, su iCloud Mail possono utilizzare questo metodo?
La risposta: sì.
Ecco come creare un collegamento e-mail che può essere utilizzato per tutti i tipi di e-mail.
Usando ‘Mailto:’

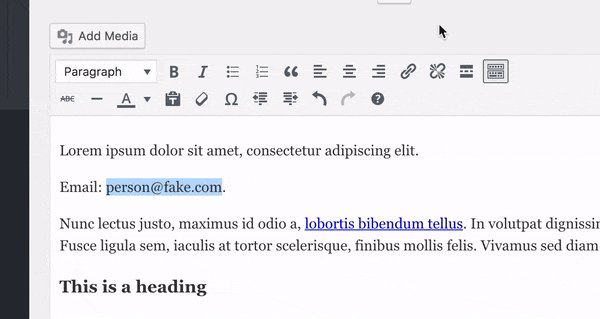
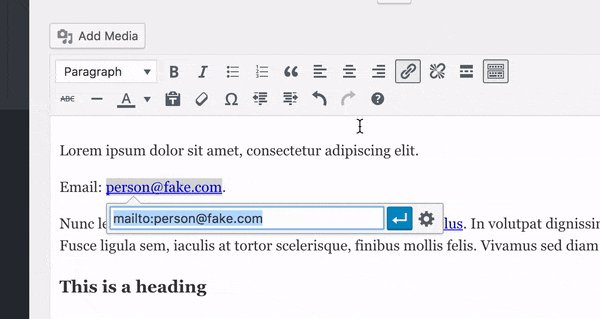
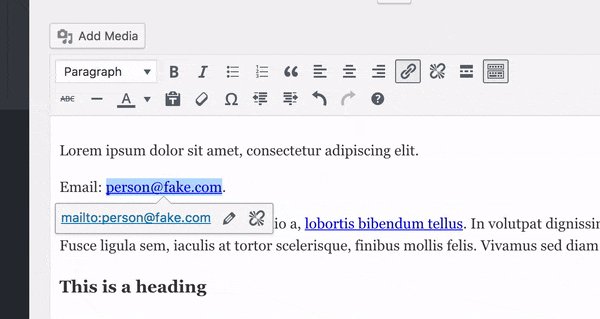
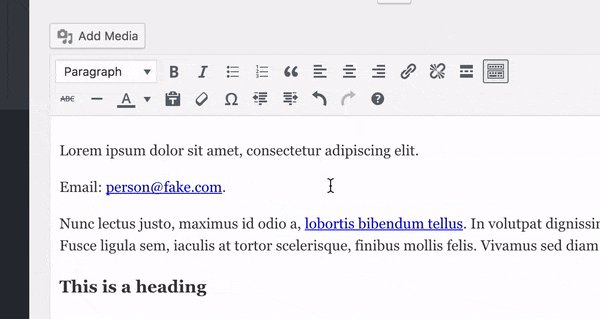
Il modo più semplice per creare collegamenti e-mail è utilizzare lo schema URI Mailto. Se stai scrivendo su un blog, ad esempio usando Wordpress o Blogspot, non hai bisogno di capire l’HTML.
Basta fare clic sul pulsante del menu che utilizzi normalmente per creare collegamenti ipertestuali e compilarlo in questo formato: mailto:address@email.com.
Utilizzo dell’HTML
Il metodo seguente è un po’ più difficile perché utilizza il linguaggio di programmazione HTML. Per uno sviluppatore di siti web questo metodo è sicuramente molto semplice. Ma per coloro che sono nuovi ai linguaggi di programmazione, puoi anche provarlo perché il codice in formato HTML è molto semplice.
Sebbene diverso dal metodo sopra, il metodo di creazione di un collegamento e-mail utilizzando HTML ha lo stesso risultato finale, ovvero che l’indirizzo e-mail verrà indirizzato direttamente alla destinazione.
Ecco un esempio di come creare un collegamento e-mail utilizzando HTML in più modelli.
Questo codice html genererà solo indirizzi di collegamento.
<a href="mailto:address@email.com">address@email.com</a>
Aggiungendo il parametro ‘oggetto’, questo codice html genererà un collegamento insieme al titolo dell’e-mail.
<a href="mailto:address@email.com?subject=This%20for%20title%20email%20default">address@email.com</a>
Se vuoi scrivere un messaggio per impostazione predefinita, aggiungi il parametro ‘body’ come nell’esempio nel formato html numero tre sopra.
<a href="mailto:address@email.com?subject=This%20title%20email%20default&body=This%20message%20will%20auto%20appear%20by%20default%21">address@email.com</a>
Nota: in HTML, il formato %20 nel testo sopra sarà uno spazio.
Link e-mail specifico per gli utenti di Gmail
Per gli altri utenti di Gmail, esiste un URL speciale che indirizzerà l’e-mail ad aprirsi direttamente nel modulo Gmail del mittente.
Ecco il codice URL che inizia con il protocollo http:// o https://
https://mail.google.com/mail/u/0/?view=cm&tf=1&fs=1&to=alamat@email.com
Bene, per chi vuole sperimentare un po’, puoi creare un link email aggiungendo un’icona Gmail davanti alla scritta “Invia email con Gmail”. Quindi crea CSS per riordinare le icone SVG di Gmail.
Ecco il formato per i collegamenti e-mail di Gmail come mostrato di seguito:
<a href="https://mail.google.com/mail/u/0/?view=cm&tf=1&fs=1&to=alamat@email.com" target="_blank" rel="nofollow noopener" title="Send email with Gmail"> <svg width="24" height="24" viewBox="0 0 48 48" class="gmail-icon"><g><path fill="#E0E0E0" d="M 5.5 40.5 L 42.5 40.5 C 44.433594 40.5 46 38.933594 46 37 L 46 11 C 46 9.066406 44.433594 7.5 42.5 7.5 L 5.5 7.5 C 3.566406 7.5 2 9.066406 2 11 L 2 37 C 2 38.933594 3.566406 40.5 5.5 40.5 Z "></path><path fill="#D9D9D9" d="M 26 40.5 L 42.5 40.5 C 44.433594 40.5 46 38.933594 46 37 L 46 11 C 46 9.066406 44.433594 7.5 42.5 7.5 L 5.5 7.5 C 3.566406 7.5 2 9.066406 2 11 Z "></path><path fill="#EEEEEE" d="M 6.746094 40.5 L 42.5 40.5 C 44.433594 40.5 46 38.933594 46 37 L 46 11.5 Z "></path><path fill="#E0E0E0" d="M 25.746094 40.5 L 42.5 40.5 C 44.433594 40.5 46 38.933594 46 37 L 46 11.5 L 18.769531 31.617188 Z "></path><path fill="#CA3737" d="M 42.5 9.5 L 5.5 9.5 C 3.566406 9.5 2 9.066406 2 11 L 2 37 C 2 38.933594 3.566406 40.5 5.5 40.5 L 7 40.5 L 7 12 L 41 12 L 41 40.5 L 42.5 40.5 C 44.433594 40.5 46 38.933594 46 37 L 46 11 C 46 9.066406 44.433594 9.5 42.5 9.5 Z "></path><path fill="#F5F5F5" d="M 42.5 7.5 L 5.5 7.5 C 3.566406 7.5 2 9.035156 2 11 C 2 12.207031 3.519531 13.257813 3.519531 13.257813 L 24 27.757813 L 44.480469 13.257813 C 44.480469 13.257813 46 12.207031 46 11 C 46 9.035156 44.433594 7.5 42.5 7.5 Z "></path><path fill="#E84F4B" d="M 43.246094 7.582031 L 24 21 L 4.753906 7.582031 C 3.179688 7.917969 2 9.296875 2 11 C 2 12.207031 3.519531 13.257813 3.519531 13.257813 L 24 27.757813 L 44.480469 13.257813 C 44.480469 13.257813 46 12.207031 46 11 C 46 9.296875 44.820313 7.917969 43.246094 7.582031 Z "></path></g></svg> <span>Send email with Gmail</span> </a>
Formato per CSS:
.gmail-icon{vertical-align:middle}
Non dimenticare! Sostituisci tutte le scritte address@email.com con la tua email.
Tutorial video: come creare un collegamento e-mail
Speriamo che questo semplice tutorial possa fornirti una soluzione. Se il codice sembra complicato, provalo prima. Se è sbagliato e non hai ottenuto il risultato desiderato, eliminalo, controlla di nuovo per non perdere nulla e ripeti il metodo di creazione del link email sopra. Buona fortuna!



